Главная » Скрипты для uCoz » Пользователи » Окно оповещения о новом ЛС
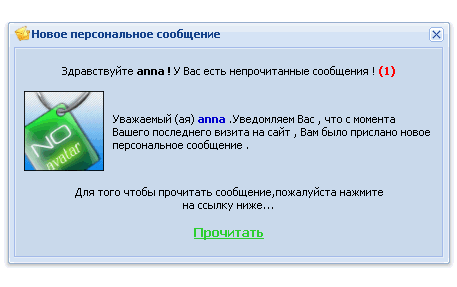
Окно оповещения о новом ЛС
·
Окно оповещения о новом личном сообщении в AJAX окошке с отображением аватара пользователя.
Просто скопируйте код и вставьте на страницы своего сайта где Вы хотели бы видеть всплывающее окошко.
Куда ставить - не имеет значения(я вставил у себя на сайте в нижний блок ,чтобы работало на всех страницах сайта)
Последние темы на форуме:
Теги: пользователи, ЛС, новом, окно, оповещения
Просто скопируйте код и вставьте на страницы своего сайта где Вы хотели бы видеть всплывающее окошко.
Куда ставить - не имеет значения(я вставил у себя на сайте в нижний блок ,чтобы работало на всех страницах сайта)
Code
<?if($USER_LOGGED_IN$)?><?if($IS_NEW_PM$)?>
<script type="text/javascript">
window.onload=function(){new _uWnd('npm', 'Новое персональное сообщение', 420, 450,{align:'justify',min:0,max:0,modal:0,icon:'http://romale80.ucoz.ru/post/ps4.png'},'<table style="border-collapse: collapse; width: 420px; height: 200px;" align="" width=""><tbody><tr><td><div align="center">Здравствуйте <b>$USERNAME$ !</b> У Вас есть непрочитанные сообщения ! <font color="#ff0000"><b>($UNREAD_PM$)</b></font></div><br><table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="width: 90px; text-align: center; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;"><?if($USER_AVATAR_URL$)?><a href="../$PROFILE_URL$" title="$USERNAME$"><img alt="" src="../$USER_AVATAR_URL$" align="left" border="0" width="80"></a><?else?><a href="../$PROFILE_URL$" title="$USERNAME$"><img class="userAvatar" title="$USERNAME$" src="http://romale80.ucoz.ru/noavatar.gif.png" align="left" border="0" vspace="0" height="80" hspace="3"></a><?endif?></td><td style="text-align: left; vertical-align: middle; padding-right: 5px; letter-spacing: 0pt; word-spacing: 0pt;">Уважаемый (ая) <font color="#0000cd"><b> $USERNAME$ </b></font>.Уведомляем Вас , что с момента Вашего последнего визита на сайт , Вам было прислано новое персональное сообщение .</td></tr></tbody></table><br><div align="center">Для того чтобы прочитать сообщение,пожалуйста нажмите<br>на ссылку ниже...</div><br><div align="center"><a href="../$PM_URL$" ><span style="font-size:10pt" ><font color="#31d02c"><b>Прочитать</b></font></span></a> </div> </td></tr></tbody></table>');}
</script>
<?endif?><?endif?>
<script type="text/javascript">
window.onload=function(){new _uWnd('npm', 'Новое персональное сообщение', 420, 450,{align:'justify',min:0,max:0,modal:0,icon:'http://romale80.ucoz.ru/post/ps4.png'},'<table style="border-collapse: collapse; width: 420px; height: 200px;" align="" width=""><tbody><tr><td><div align="center">Здравствуйте <b>$USERNAME$ !</b> У Вас есть непрочитанные сообщения ! <font color="#ff0000"><b>($UNREAD_PM$)</b></font></div><br><table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="width: 90px; text-align: center; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;"><?if($USER_AVATAR_URL$)?><a href="../$PROFILE_URL$" title="$USERNAME$"><img alt="" src="../$USER_AVATAR_URL$" align="left" border="0" width="80"></a><?else?><a href="../$PROFILE_URL$" title="$USERNAME$"><img class="userAvatar" title="$USERNAME$" src="http://romale80.ucoz.ru/noavatar.gif.png" align="left" border="0" vspace="0" height="80" hspace="3"></a><?endif?></td><td style="text-align: left; vertical-align: middle; padding-right: 5px; letter-spacing: 0pt; word-spacing: 0pt;">Уважаемый (ая) <font color="#0000cd"><b> $USERNAME$ </b></font>.Уведомляем Вас , что с момента Вашего последнего визита на сайт , Вам было прислано новое персональное сообщение .</td></tr></tbody></table><br><div align="center">Для того чтобы прочитать сообщение,пожалуйста нажмите<br>на ссылку ниже...</div><br><div align="center"><a href="../$PM_URL$" ><span style="font-size:10pt" ><font color="#31d02c"><b>Прочитать</b></font></span></a> </div> </td></tr></tbody></table>');}
</script>
<?endif?><?endif?>
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
Теги: пользователи, ЛС, новом, окно, оповещения
- Добавил: Воробей
- Просмотров : 1322
- Загрузок : 0
- Добавлено: 03.11.2019
- Категория: Пользователи
| Всего комментариев: 0 | |



















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837