Вид материалов
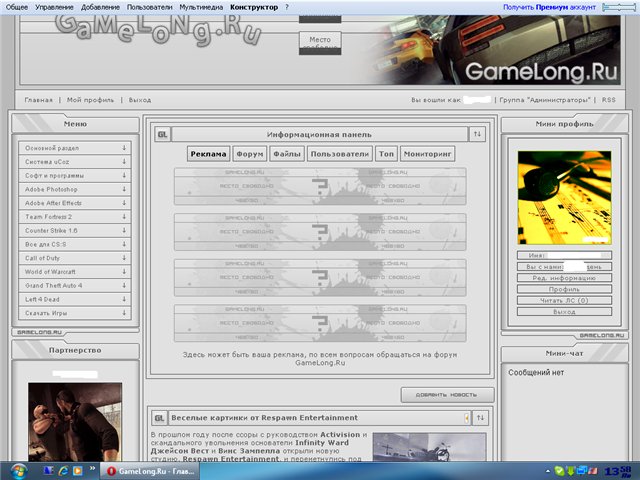
При добавлении новостей в пункте Изображение добавляем картнку которая будет находится в левом окне.
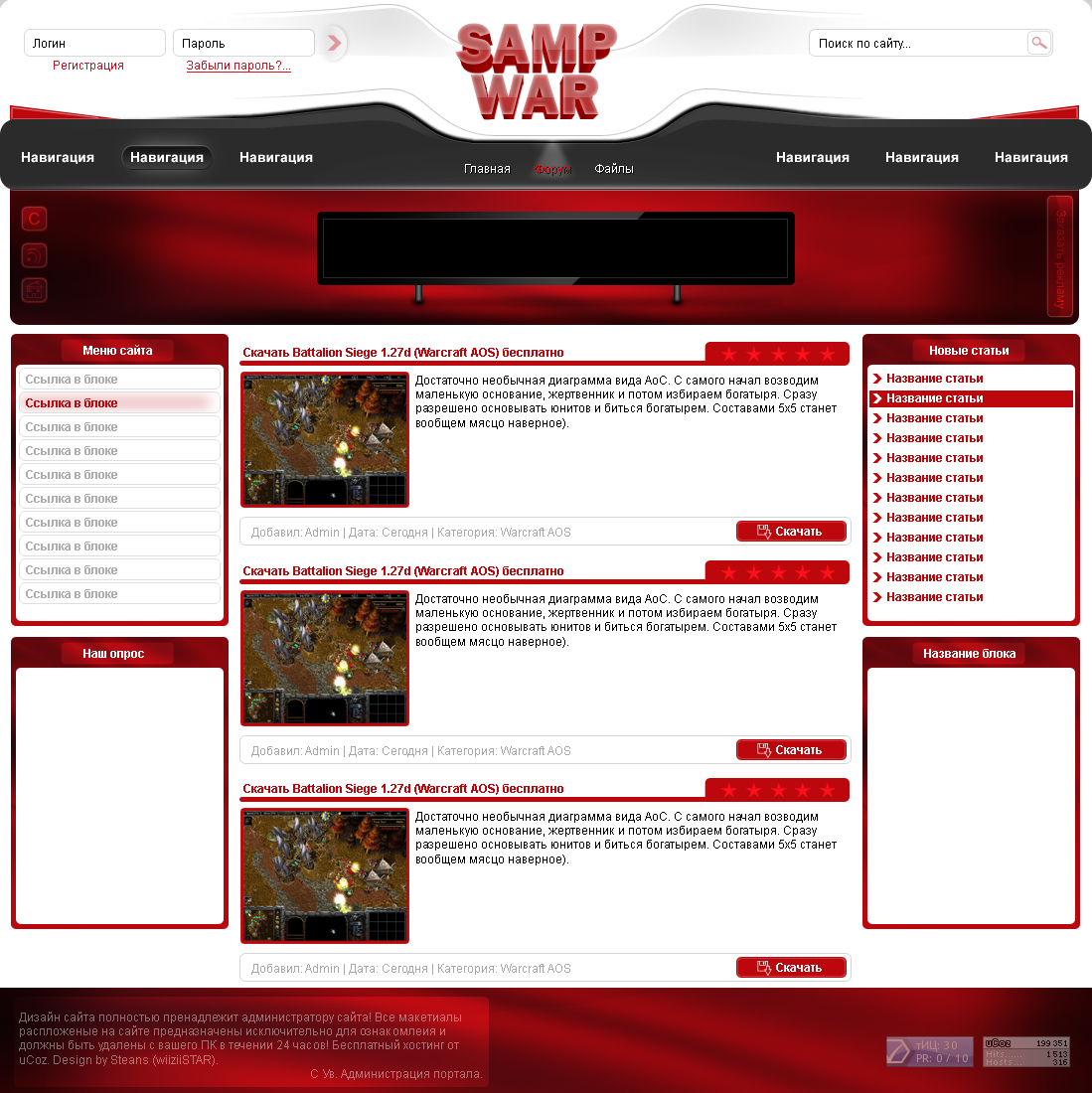
Скрин
http://gp-clan.clan.su/novosti.jpg
Код
<div class="eTitle" style="text-align: justify;"><font color="#006400"><a href="../$ENTRY_URL$">$TITLE$</a></font>$MODER_PANEL$</div>
<table class="eBlock" border="0" cellpadding="1" cellspacing="0" width="100%"><tbody><tr><td style="padding: 3px;">
<table style="padding-bottom: 1px;" border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody><tr><td colspan="2" style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(19, 19, 19) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left">
<div style="float: left;"> </div>
<div style="float: right;"> <font color="#f31d12"><img alt="" src="http://gp-clan.clan.su/rpk/by.png" align="" border="0">Автор: <a href="javascript://" onclick="window.open('$PROFILE_URL$','up1','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350') || alert('Отключите блокировку всплывающих (Pop-up) окон!'); return false;">$USERNAME$</a> | <img alt="" src="http://gp-clan.clan.su/rpk/date.png" align="" border="0">Дата:$DATE$</font>
</div> </td> </tr>
<tr valign="top"><td style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(19, 19, 19) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left" width="22%">
<div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;"><div align="center"><img src="../$IMG_URL1$" heaght="350" width="350"></div></div>
</td>
<td style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(19, 19, 19) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right">
<div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;">
<font color="#006400">$MESSAGE$
</font></div></td></tr><tr><td colspan="2" style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(19, 19, 19) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="left">
<div style="float: right;"></div>
<a href="$ENTRY_URL$"><b> Подробнее...</b></a> <font color="#f31d12">| <img alt="" src="http://gp-clan.clan.su/rpk/visits.png" align="" border="0">Просмотров: [<b>$READS$</b>] | <a href="../$COMMENTS_URL$"> <img alt="" src="http://gp-clan.clan.su/rpk/coments.png" align="" border="0">Комментарии ($COMMENTS_NUM$)</a> |</font> <font color="#f31d12"><img alt="" src="http://gp-clan.clan.su/rpk/rank0.gif" align="" border="0">Рейтинг: <a>$RATING$</a> $OTHER1$</font><script type="text/javascript">
function repchange(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
</script>
<script type="text/javascript">
function checkajax26668(){
forms=document.getElementsByTagName('form');
for(f=0;f<forms.length;f++){
if(forms[f].id=='frm981'){
if(repval=='plus'){document.getElementById('a2').checked='true';
forms[f].reason.value='Благодарю за $ENTRY_TITLE$'
document.getElementById('submfrm981').click();
document.getElementById('sbt981').onclick=null;
clearInterval(ajaxtime);}}}}
</script>
<a title="Репутация пользователя автоматически повысится. Многократное нажатие Спасибо запрещено Правилами портала и строго наказывается!" href="javascript://" onclick="openLayerB('Rd',0,'$HOME_PAGE_LINK$index/23-$UID$','Change Reputation',380,200,1); return false;"><img src="http://gp-clan.clan.su/spasibo1.png.gif" onclick="repchange('plus','26668');" align="absmiddle" border="0"></a>
</td></tr> </tbody></table></td></tr></tbody></table><div id="entryID38"><table class="eBlock" border="0" cellpadding="0" cellspacing="0" width="100%"></table></div>
Цвет меняйте под дизайн.
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
- Добавил: HarDown
- Просмотров : 3772
- Загрузок : 0
- Добавлено: 03.11.2019
- Категория: Новости сайта
| Всего комментариев: 0 | |



















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837