Главная » Скрипты для uCoz » Другие скрипты » Выпадающее меню на JS

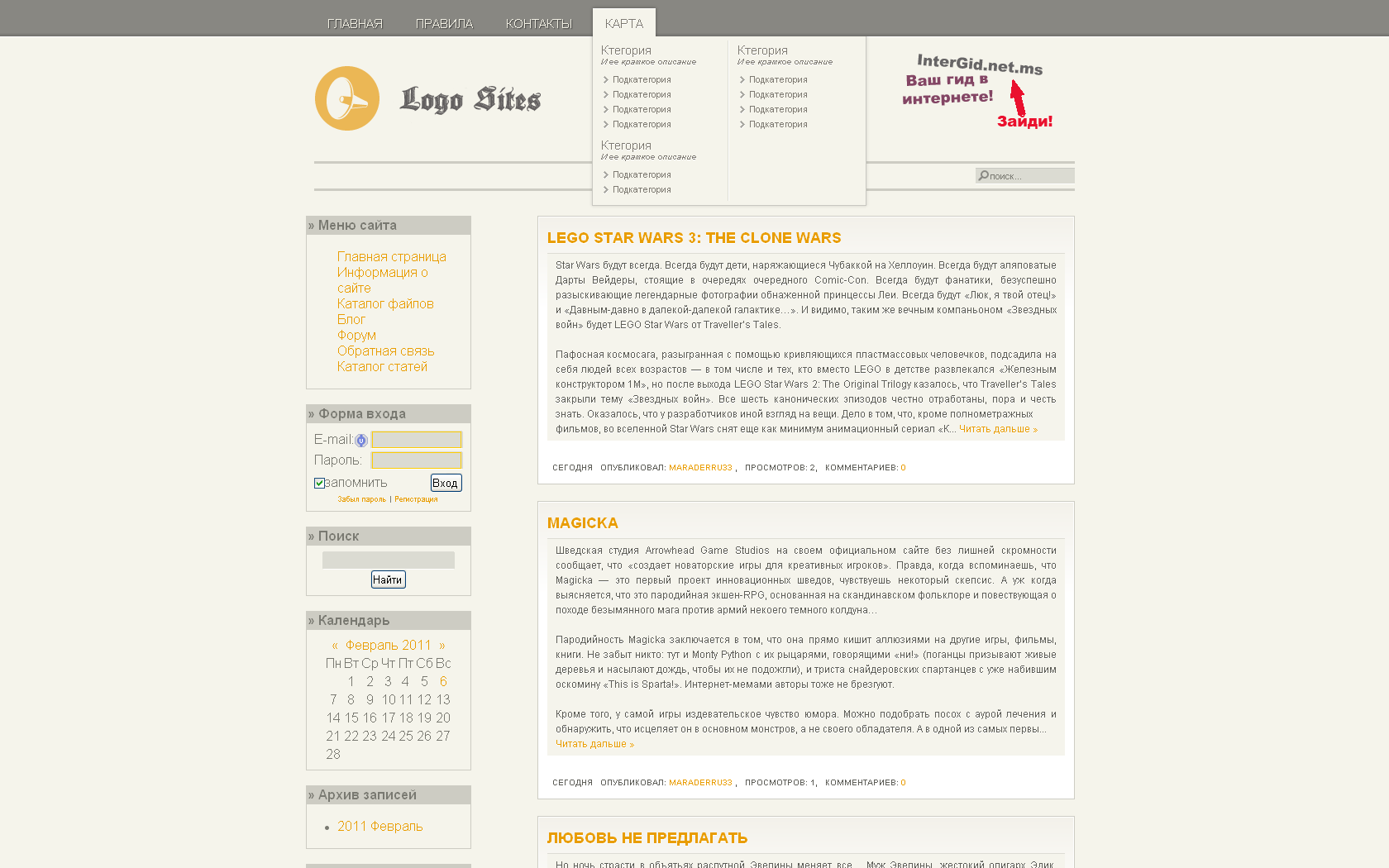
Выпадающее меню на JS

Установка:
Между <head> & </head> вставляем:
Code
<script language="javascript" type="text/javascript" src="/js/slide.js"></script>
<script language="javascript" type="text/javascript" src="/js/main_v1.0.14.js"></script>
<script language="javascript" type="text/javascript" src="/js/rollover.js"></script>
<script language="javascript" type="text/javascript" src="/js/main_v1.0.14.js"></script>
<script language="javascript" type="text/javascript" src="/js/rollover.js"></script>
и в желаемое место(ну туда где бы вы хотели видеть это самое меню, после <body>):
Code
<script language="JavaScript"><!--
var N = 5;
var ar_bn1= Math.floor(Math.random()*N+1);
//-->
</script>
<table cellspacing=0 cellpadding=0 width=70% border=0 align=center>
<tr>
<td>
<table cellspacing=0 cellpadding=0 width=100% border=0 align=center bgcolor="#ffffff" >
<tr><td>
<table cellspacing=0 cellpadding=0 width=100% border=0 align=left>
<tr>
<td width=27%> </td>
<td width=73%>
<script>
<!--
showTop();
//-->
</script>
<noscript>
<table cellspacing=0 cellpadding=0 width=100% height=100% border=0>
<tr>
<td width=85 class="menu2">
<span style="color:#005"><b>Главное меню</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/" ><small>- Главная</small></a></td></tr>
<tr><td><a href="/load/" ><small>- Файлы</small></a></td></tr>
<tr><td><a href="/forum/" ><small>- Форум</small></a></td></tr>
</table>
</td>
<td width=75 class="menu2">
<span style="color:#005"><b>Ваше</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
</table>
</td>
<td width=75 class="menu2">
<span style="color:#005"><b>Ваше</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
</table>
</td>
<td width=75 class="menu2">
<span style="color:#005"><b>Ваше</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
</table>
</td>
<td width=75 class="menu2">
<span style="color:#005"><b>Ваше</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
</table>
</td>
<td width=75 class="menu2">
<span style="color:#005"><b>Ваше</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
</table>
</td>
</tr>
</table>
</noscript>
</td>
<td width=1>
</td>
</tr>
</table>
</td></tr>
var N = 5;
var ar_bn1= Math.floor(Math.random()*N+1);
//-->
</script>
<table cellspacing=0 cellpadding=0 width=70% border=0 align=center>
<tr>
<td>
<table cellspacing=0 cellpadding=0 width=100% border=0 align=center bgcolor="#ffffff" >
<tr><td>
<table cellspacing=0 cellpadding=0 width=100% border=0 align=left>
<tr>
<td width=27%> </td>
<td width=73%>
<script>
<!--
showTop();
//-->
</script>
<noscript>
<table cellspacing=0 cellpadding=0 width=100% height=100% border=0>
<tr>
<td width=85 class="menu2">
<span style="color:#005"><b>Главное меню</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/" ><small>- Главная</small></a></td></tr>
<tr><td><a href="/load/" ><small>- Файлы</small></a></td></tr>
<tr><td><a href="/forum/" ><small>- Форум</small></a></td></tr>
</table>
</td>
<td width=75 class="menu2">
<span style="color:#005"><b>Ваше</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
</table>
</td>
<td width=75 class="menu2">
<span style="color:#005"><b>Ваше</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
</table>
</td>
<td width=75 class="menu2">
<span style="color:#005"><b>Ваше</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
</table>
</td>
<td width=75 class="menu2">
<span style="color:#005"><b>Ваше</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
</table>
</td>
<td width=75 class="menu2">
<span style="color:#005"><b>Ваше</b></span><br><br>
<table cellpadding=0 cellspacing=0>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
<tr><td><a href="/Ваше/" ><small>- Ваше</small></a></td></tr>
</table>
</td>
</tr>
</table>
</noscript>
</td>
<td width=1>
</td>
</tr>
</table>
</td></tr>
в ксс вашего сайта добавляем
Code
/*Menu by Hoocher
*/
td.menu {
border-left:2px solid #F60;
padding-left:7px;
vertical-align:bottom;
height:20px
}
td.menu2 {
border-left:2px solid #F60;
padding-left:7px;
vertical-align:top;
height:20px
}
tr.menu_act {
background-color:#E3E8F0;
}
tr.menu_nonact {
background-color:#f2f2f2;
border-bottom:1px solid #666;
border-top:1px solid #fff;
border-left:1px solid #fff;
border-right:1px solid #666;
}
table.menu {
border-bottom:0px;
background-color:#DEDFDE
}
img.menu {
position:relative;
top:3px
}
img.menu-bottom {
position:relative;
top:-2px
}
img.news {
border-bottom:15px solid #fff;
border-right:12px solid #fff
}
img.main {
border:1px solid #f60
}
#dropmenudiv{
border:1px solid white;
border-bottom-width: 0;
font:normal 11px Tahoma;
background-color: #6497CA;
line-height:20px;
margin:2px;
filter: alpha(opacity=95, enabled=1) progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=3);
}
#dropmenudiv a{
display: block;
text-indent: 3px;
border: 1px solid white;
padding: 1px 0;
MARGIN: 1px;
color: #FFF;
text-decoration: none;
font-weight: bold;
}
#dropmenudiv a:hover{ /*hover background color*/
background-color: #FDD08B;
color: #000;
}
*/
td.menu {
border-left:2px solid #F60;
padding-left:7px;
vertical-align:bottom;
height:20px
}
td.menu2 {
border-left:2px solid #F60;
padding-left:7px;
vertical-align:top;
height:20px
}
tr.menu_act {
background-color:#E3E8F0;
}
tr.menu_nonact {
background-color:#f2f2f2;
border-bottom:1px solid #666;
border-top:1px solid #fff;
border-left:1px solid #fff;
border-right:1px solid #666;
}
table.menu {
border-bottom:0px;
background-color:#DEDFDE
}
img.menu {
position:relative;
top:3px
}
img.menu-bottom {
position:relative;
top:-2px
}
img.news {
border-bottom:15px solid #fff;
border-right:12px solid #fff
}
img.main {
border:1px solid #f60
}
#dropmenudiv{
border:1px solid white;
border-bottom-width: 0;
font:normal 11px Tahoma;
background-color: #6497CA;
line-height:20px;
margin:2px;
filter: alpha(opacity=95, enabled=1) progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=3);
}
#dropmenudiv a{
display: block;
text-indent: 3px;
border: 1px solid white;
padding: 1px 0;
MARGIN: 1px;
color: #FFF;
text-decoration: none;
font-weight: bold;
}
#dropmenudiv a:hover{ /*hover background color*/
background-color: #FDD08B;
color: #000;
}
файлы из архива заливаем в папку js
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
- Добавил: z3feaR
- Просмотров : 2261
- Загрузок : 0
- Добавлено: 03.11.2019
- Категория: Другие скрипты
| Всего комментариев: 0 | |



















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837