Главная » Скрипты для uCoz » Другие скрипты » Анимационное меню на JQuery
Анимационное меню на JQuery
· ·
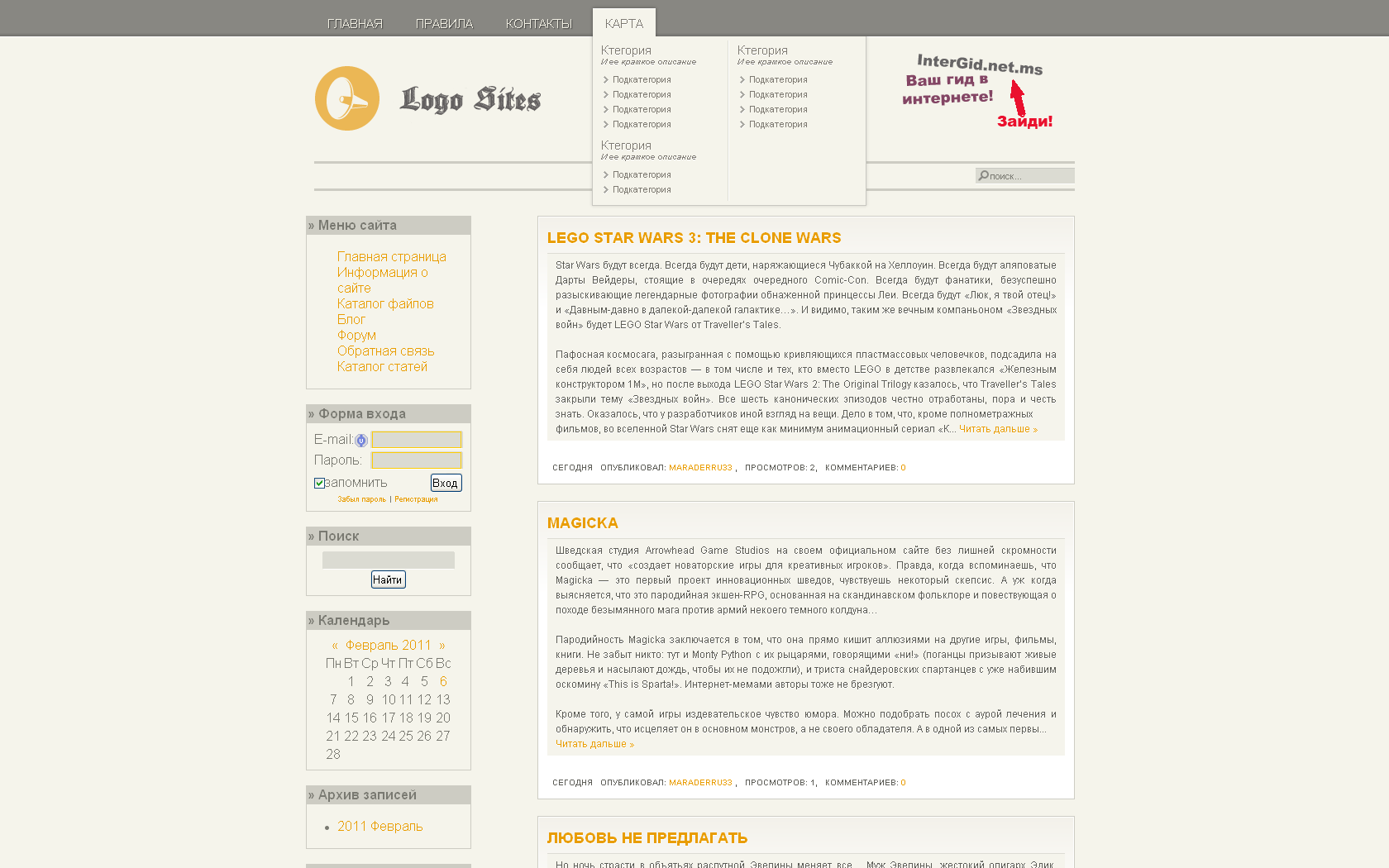
Красивое анимационное меню на jQuery.Сделано для светлых дизайнов. Выглядит очень стильно и круто =)
Установка:
Код меню прописываем там где хотим его видеть:
Теперь прописываем скрипт после или в нижнюю часть сайта:
Не забудьте скачать сам скрипт!
Последние темы на форуме:
Установка:
Код меню прописываем там где хотим его видеть:
Code
<div id="container">
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
шаг 2- CSS
В CSS в самый низ прописываем:
Code
/* меню */
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote {
margin: 0; padding: 0; border: 0;
}
body {
background: #f5f0e0 url(images/noise.png);
}
#container {
height: 800px;
background: url(images/bg.jpg) center top no-repeat;
}
ul#nav {
width: 700px; margin: 0 auto; text-align: center; overflow: hidden;
}
ul#nav li {
float: left; list-style: none;
}
ul#nav li a {
display: block; width: 97px; height: 77px;
padding: 72px 0 0 0; margin: 0 32px 0 32px;
font: bold 16px Helvetica, Arial, Sans-Serif; text-transform: uppercase;
color: #9c5959; text-shadow: 0 1px 3px #c4bda6; text-decoration: none;
background: url(images/label.png) 0 -149px no-repeat;
}
ul#nav li a:hover {
background: url(images/label.png) 0 0 no-repeat;
color: #eee9d9; text-shadow: 0 2px 3px #4c2222;
}
ul#nav li a.js:hover {
background: url(images/label.png) 0 -149px no-repeat;
}
/* ---------------------------*/
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
шаг 2- CSS
В CSS в самый низ прописываем:
Code
/* меню */
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote {
margin: 0; padding: 0; border: 0;
}
body {
background: #f5f0e0 url(images/noise.png);
}
#container {
height: 800px;
background: url(images/bg.jpg) center top no-repeat;
}
ul#nav {
width: 700px; margin: 0 auto; text-align: center; overflow: hidden;
}
ul#nav li {
float: left; list-style: none;
}
ul#nav li a {
display: block; width: 97px; height: 77px;
padding: 72px 0 0 0; margin: 0 32px 0 32px;
font: bold 16px Helvetica, Arial, Sans-Serif; text-transform: uppercase;
color: #9c5959; text-shadow: 0 1px 3px #c4bda6; text-decoration: none;
background: url(images/label.png) 0 -149px no-repeat;
}
ul#nav li a:hover {
background: url(images/label.png) 0 0 no-repeat;
color: #eee9d9; text-shadow: 0 2px 3px #4c2222;
}
ul#nav li a.js:hover {
background: url(images/label.png) 0 -149px no-repeat;
}
/* ---------------------------*/
Теперь прописываем скрипт после или в нижнюю часть сайта:
Code
<script>$(document).ready(function() {
$("ul#nav li a").addClass("js");
$("ul#nav li a").hover(
function () {
$(this).stop(true,true).animate({backgroundPosition:"(0 0)"}, 200);
$(this).animate({backgroundPosition:"(0 -5px)"}, 150);
},
function () {
$(this).animate({backgroundPosition:"(0 -149px)"}, 200);
}
);
});
</script>
$("ul#nav li a").addClass("js");
$("ul#nav li a").hover(
function () {
$(this).stop(true,true).animate({backgroundPosition:"(0 0)"}, 200);
$(this).animate({backgroundPosition:"(0 -5px)"}, 150);
},
function () {
$(this).animate({backgroundPosition:"(0 -149px)"}, 200);
}
);
});
</script>
Не забудьте скачать сам скрипт!
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
- Добавил: Mentoll
- Просмотров : 1479
- Загрузок : 397
- Добавлено: 03.11.2019
- Категория: Другие скрипты
| Всего комментариев: 0 | |



















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837