Главная » Скрипты для uCoz » Пользователи » Вид комментариев by vsepodrad.ru
Вид комментариев by vsepodrad.ru
·
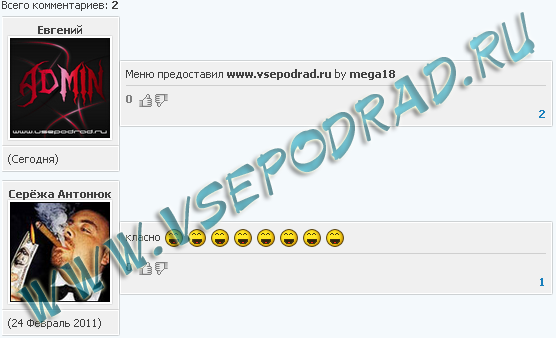
Красивый вид комментариев для ucoz, который подойдёт под все дизайны.
Устанавливаем и радуемся новым видом комментариев!
Установка:
1. Этот код вставляем в свой CSS:
2. После идём в вид материалов, заменяем всё что там есть, на это:
Последние темы на форуме:
Устанавливаем и радуемся новым видом комментариев!
Установка:
1. Этот код вставляем в свой CSS:
Code
.com2 { background-color:#FFFFFF;
border:2px solid white;
width:100px;
height:auto;
-moz-box-shadow:0 0 1px gray;
-webkit-box-shadow:0 0 1px gray;
box-shadow:0 0 1px gray;}
.com1{
background-color:#F0F0F0;
border:1px solid #FFFFFF;
padding: 5px;
width:105px;
height:auto;
margin-right:1.7px;
-moz-box-shadow:0 0 2px gray;
-webkit-box-shadow:0 0 2px gray;
box-shadow:0 0 2px gray;
}
.com3{
background-color:#F0F0F0;
border:1px solid #FFFFFF;
float:left;
width:70%;
height:auto;
padding:5px;
-moz-box-shadow:0 0 2px gray;
-webkit-box-shadow:0 0 2px gray;
box-shadow:0 0 2px gray;
}
.com4{
background-color:#E6E6E6;
border:1px solid #DDDDDD;
padding:5px;
margin:10px auto;
width:auto;
-moz-box-shadow:0 0 1px white;
-webkit-box-shadow:0 0 1px white;
box-shadow:0 0 1px white;
}
border:2px solid white;
width:100px;
height:auto;
-moz-box-shadow:0 0 1px gray;
-webkit-box-shadow:0 0 1px gray;
box-shadow:0 0 1px gray;}
.com1{
background-color:#F0F0F0;
border:1px solid #FFFFFF;
padding: 5px;
width:105px;
height:auto;
margin-right:1.7px;
-moz-box-shadow:0 0 2px gray;
-webkit-box-shadow:0 0 2px gray;
box-shadow:0 0 2px gray;
}
.com3{
background-color:#F0F0F0;
border:1px solid #FFFFFF;
float:left;
width:70%;
height:auto;
padding:5px;
-moz-box-shadow:0 0 2px gray;
-webkit-box-shadow:0 0 2px gray;
box-shadow:0 0 2px gray;
}
.com4{
background-color:#E6E6E6;
border:1px solid #DDDDDD;
padding:5px;
margin:10px auto;
width:auto;
-moz-box-shadow:0 0 1px white;
-webkit-box-shadow:0 0 1px white;
box-shadow:0 0 1px white;
}
2. После идём в вид материалов, заменяем всё что там есть, на это:
Code
<table style="width:100%;margin-bottom:10px;">
<tr><td><div class="com1">
<div align="center"><b>$NAME$</b></div>
<div class="com2">
<img class="userAvatar" title="tester-disru" src="../$USER_AVATAR_URL$" border="0" height="100px" width="100px"><img class="userAvatar" title="tester-disru" src="http://www.vsepodrad.ru/sait/no-avatar.gif" border="0" height="100px" width="100px">
</div>
</div>
<div class="com1">($DATE$)</div>
</td>
<td style="width:100%;">
<div class="com3">
$MESSAGE$
<hr /><span style="color:gray;"><b>0</b></span> <img alt="" src="http://s25.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://s25.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост">
<div class="cTop" style="text-align:right;"><a href="#ent69" onclick="if (document.getElementById('comEnt69')){$('body').scrollTo( { top:$('#comEnt69').offset().top-22, left:0}, 500 );return false;}" name="ent69"><b>$NUMBER$</b></a></div>
</div>
</td></tr>
</table>
<tr><td><div class="com1">
<div align="center"><b>$NAME$</b></div>
<div class="com2">
<img class="userAvatar" title="tester-disru" src="../$USER_AVATAR_URL$" border="0" height="100px" width="100px"><img class="userAvatar" title="tester-disru" src="http://www.vsepodrad.ru/sait/no-avatar.gif" border="0" height="100px" width="100px">
</div>
</div>
<div class="com1">($DATE$)</div>
</td>
<td style="width:100%;">
<div class="com3">
$MESSAGE$
<hr /><span style="color:gray;"><b>0</b></span> <img alt="" src="http://s25.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="http://s25.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост">
<div class="cTop" style="text-align:right;"><a href="#ent69" onclick="if (document.getElementById('comEnt69')){$('body').scrollTo( { top:$('#comEnt69').offset().top-22, left:0}, 500 );return false;}" name="ent69"><b>$NUMBER$</b></a></div>
</div>
</td></tr>
</table>
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
- Добавил: mega18
- Просмотров : 1247
- Загрузок : 0
- Добавлено: 05.11.2019
- Категория: Пользователи
| Всего комментариев: 0 | |



















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837