Главная » Скрипты для uCoz » Другие скрипты » Уникальный "Slide Show" для uCoz
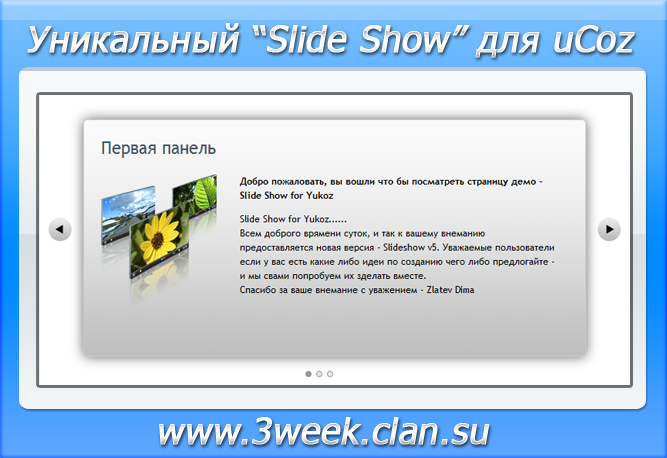
Уникальный "Slide Show" для uCoz
· ·
Всем доброе время суток и так к вашему внеманиюсегодня предоставляю - Slide Show for ucoz
Даная версия является в формате HTML
Сам Slideshow_v5 является простым в установке, и использовании на вашем сайте.
И так давайте приступим к установке дной модификации!
Для начала скачиваем сам архив, после создаем папку Slideshow_v5 и туда залеваем все что находится в папке.
После чего идем на сайт и в каком вам нужно месте ставим между <head> и </head> ставим следущее:
Теперь между тегами <body> и </body> ставим следущее:
Ну вот собствено и все.
Нет не каких сложностей с установкой и использованием, пользуйтесь наздорове.
Последние темы на форуме:
Даная версия является в формате HTML
Сам Slideshow_v5 является простым в установке, и использовании на вашем сайте.
И так давайте приступим к установке дной модификации!
Для начала скачиваем сам архив, после создаем папку Slideshow_v5 и туда залеваем все что находится в папке.
После чего идем на сайт и в каком вам нужно месте ставим между <head> и </head> ставим следущее:
Code
<!-- Включают в меню Сервис -->
<script src="../Slideshow_v5/jquery.js"></script>
<!-- автономный стиль страницы (можно удалить) -->
<link rel="stylesheet" type="text/css" href="../Slideshow_v5/standalo.css"/>
<link rel="stylesheet" type="text/css" href="../Slideshow_v5/tabs-sli.css"/>
<!-- исправить то есть "черный ящик" проблемы с изображениями PNG, когда непрозрачность анимируемого -->
<!--[if IE]>
<style type="text/css">
.images img {
background:#efefef url(/img/global/gradient/h300.png) repeat-x 0 -22px;
}
</style>
<![endif]-->
<script src="../Slideshow_v5/jquery.js"></script>
<!-- автономный стиль страницы (можно удалить) -->
<link rel="stylesheet" type="text/css" href="../Slideshow_v5/standalo.css"/>
<link rel="stylesheet" type="text/css" href="../Slideshow_v5/tabs-sli.css"/>
<!-- исправить то есть "черный ящик" проблемы с изображениями PNG, когда непрозрачность анимируемого -->
<!--[if IE]>
<style type="text/css">
.images img {
background:#efefef url(/img/global/gradient/h300.png) repeat-x 0 -22px;
}
</style>
<![endif]-->
Теперь между тегами <body> и </body> ставим следущее:
Code
<!-- «предыдущий слайд" кнопки -->
<a class="backward">предыдущая</a>
<!-- Контейнер для слайдов -->
<div class="images">
<!-- первый слайд -->
<div>
<h3>Первая панель</h3>
<img src="../Slideshow_v5/screens.png" alt="Flying screens" style="float:left;margin:0 30px 20px 0" />
<p style="font-weight:bold">
Slide Show for Yukoz - Весь текст меняем на свой
</p>
<p>
Slide Show for Yukoz......<br />Всем доброго врямени суток, и так к вашему внеманию предоставляется новая версия - Slideshow v5. Уважаемые пользователи если у вас есть какие либо идеи по созданию чего либо предлогайте - и мы свами попробуем их зделать вместе. <br />Спасибо за ваше внемание с уважением - Zlatev Dima
</p>
</div>
<!-- второй слайд -->
<div>
<h3>Вторая панель</h3>
<img src="../Slideshow_v5/eye192.png" alt="Flying screens" style="float:left;margin:0 30px 20px 0" />
<p style="font-weight:bold">
Slide Show for Yukoz - Весь текст меняем на свой
</p>
<p>
Slide Show for Yukoz......<br />Всем доброго врямени суток, и так к вашему внеманию предоставляется новая версия - Slideshow v5. Уважаемые пользователи если у вас есть какие либо идеи по созданию чего либо предлогайте - и мы свами попробуем их зделать вместе. <br />Спасибо за ваше внемание с уважением - Zlatev Dima
</p>
</div>
<!-- третий слайд -->
<div>
<h3>Третья панель</h3>
<p style="font-weight:bold">
Slide Show for Yukoz - Весь текст меняем на свой
</p>
<p>
Slide Show for Yukoz......<br />Всем доброго врямени суток, и так к вашему внеманию предоставляется новая версия - Slideshow v5. Уважаемые пользователи если у вас есть какие либо идеи по созданию чего либо предлогайте - и мы свами попробуем их зделать вместе. <br />Спасибо за ваше внемание с уважением - 3week.clan.su !
</p>
</div>
</div>
<!-- "Следующий слайд" кнопки -->
<a class="forward">следующий</a><p>
<!-- вкладки -->
<div class="slidetabs">
<a href="../"></a>
<a href="../"></a>
<a href="../"></a>
</div>
<script language="JavaScript">
$(function() {
$(".slidetabs").tabs(".images > div", {
// uFace - by lekus
effect: 'fade',
fadeOutSpeed: "slow",
// начать с самого начала после последней вкладке
rotate: true
// использовать слайд-шоу плагин. Он принимает свою собственную конфигурацию
}).slideshow();
});
</script>
<a class="backward">предыдущая</a>
<!-- Контейнер для слайдов -->
<div class="images">
<!-- первый слайд -->
<div>
<h3>Первая панель</h3>
<img src="../Slideshow_v5/screens.png" alt="Flying screens" style="float:left;margin:0 30px 20px 0" />
<p style="font-weight:bold">
Slide Show for Yukoz - Весь текст меняем на свой
</p>
<p>
Slide Show for Yukoz......<br />Всем доброго врямени суток, и так к вашему внеманию предоставляется новая версия - Slideshow v5. Уважаемые пользователи если у вас есть какие либо идеи по созданию чего либо предлогайте - и мы свами попробуем их зделать вместе. <br />Спасибо за ваше внемание с уважением - Zlatev Dima
</p>
</div>
<!-- второй слайд -->
<div>
<h3>Вторая панель</h3>
<img src="../Slideshow_v5/eye192.png" alt="Flying screens" style="float:left;margin:0 30px 20px 0" />
<p style="font-weight:bold">
Slide Show for Yukoz - Весь текст меняем на свой
</p>
<p>
Slide Show for Yukoz......<br />Всем доброго врямени суток, и так к вашему внеманию предоставляется новая версия - Slideshow v5. Уважаемые пользователи если у вас есть какие либо идеи по созданию чего либо предлогайте - и мы свами попробуем их зделать вместе. <br />Спасибо за ваше внемание с уважением - Zlatev Dima
</p>
</div>
<!-- третий слайд -->
<div>
<h3>Третья панель</h3>
<p style="font-weight:bold">
Slide Show for Yukoz - Весь текст меняем на свой
</p>
<p>
Slide Show for Yukoz......<br />Всем доброго врямени суток, и так к вашему внеманию предоставляется новая версия - Slideshow v5. Уважаемые пользователи если у вас есть какие либо идеи по созданию чего либо предлогайте - и мы свами попробуем их зделать вместе. <br />Спасибо за ваше внемание с уважением - 3week.clan.su !
</p>
</div>
</div>
<!-- "Следующий слайд" кнопки -->
<a class="forward">следующий</a><p>
<!-- вкладки -->
<div class="slidetabs">
<a href="../"></a>
<a href="../"></a>
<a href="../"></a>
</div>
<script language="JavaScript">
$(function() {
$(".slidetabs").tabs(".images > div", {
// uFace - by lekus
effect: 'fade',
fadeOutSpeed: "slow",
// начать с самого начала после последней вкладке
rotate: true
// использовать слайд-шоу плагин. Он принимает свою собственную конфигурацию
}).slideshow();
});
</script>
Ну вот собствено и все.
Нет не каких сложностей с установкой и использованием, пользуйтесь наздорове.
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
- Добавил: phoneix
- Просмотров : 5879
- Загрузок : 2022
- Добавлено: 22.10.2019
- Категория: Другие скрипты
| Всего комментариев: 0 | |



















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837