Главная » Скрипты для uCoz » Другие скрипты » Слайдер новостей
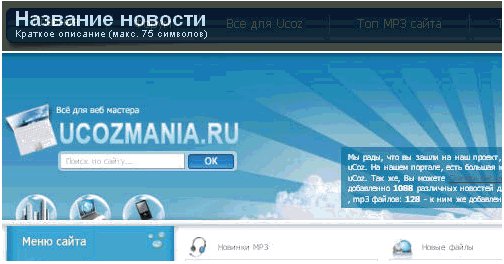
Слайдер новостей
· ·
Скачиваем архив и заливаем в корень сайта в папку js Вот сам код:
Последние темы на форуме:
Code
<style type="text/css" media="screen">
#slider {
width: 500px; /* important to be same as image width */
height: 260px; /* important to be same as image height */
position: relative; /* important */
overflow: hidden; /* important */
}
#sliderContent {
width: 450px; /* important to be same as image width or wider */
position: absolute;
top: 0;
margin-left: 0;
list-style-type: none;
}
.sliderImage {
float: left;
position: relative;
display: none;
}
.sliderImage .top {
position: absolute;
font: 10px/15px Arial, Helvetica, sans-serif;
padding: 10px 13px;
width: 500px;
background-color: #000;
filter: alpha(opacity=90);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
color: #fff;
display: none;
}
.clear {
clear: both;
}
.sliderImage span strong {
font-size: 2.1em;
}
.top {
top: 0;
left: 0;
}
.bottom {
bottom: 0;
left: 0;
}
</style>
<script src="/js/s3Slider.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('#slider').s3Slider({
timeOut: 4000
});
});
</script>
<div id="slider">
<ul id="sliderContent">
<!-- <Новость 1> -->
<li class="sliderImage" style="display: none">
<a href="../Ссылка на новость">
<img src="../Картинка" alt=""/>
</a>
<span class="top" style="display: inline">
<strong>Название новости</strong>
<br/>
Краткое описание (макс. 75 символов)
</span>
</li>
<!-- </Новость 1> -->
<!-- <Новость 2> -->
<li class="sliderImage" style="display: none">
<a href="../Ссылка на новость">
<img src="../Картинка" alt=""/>
</a>
<span class="top" style="display: none">
<strong>Название новости</strong>
<br/>
Краткое описание (макс. 75 символов)
</span>
</li>
<!-- </Новость 2> -->
<div class="clear sliderImage"/>
</ul>
</div>
#slider {
width: 500px; /* important to be same as image width */
height: 260px; /* important to be same as image height */
position: relative; /* important */
overflow: hidden; /* important */
}
#sliderContent {
width: 450px; /* important to be same as image width or wider */
position: absolute;
top: 0;
margin-left: 0;
list-style-type: none;
}
.sliderImage {
float: left;
position: relative;
display: none;
}
.sliderImage .top {
position: absolute;
font: 10px/15px Arial, Helvetica, sans-serif;
padding: 10px 13px;
width: 500px;
background-color: #000;
filter: alpha(opacity=90);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
color: #fff;
display: none;
}
.clear {
clear: both;
}
.sliderImage span strong {
font-size: 2.1em;
}
.top {
top: 0;
left: 0;
}
.bottom {
bottom: 0;
left: 0;
}
</style>
<script src="/js/s3Slider.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('#slider').s3Slider({
timeOut: 4000
});
});
</script>
<div id="slider">
<ul id="sliderContent">
<!-- <Новость 1> -->
<li class="sliderImage" style="display: none">
<a href="../Ссылка на новость">
<img src="../Картинка" alt=""/>
</a>
<span class="top" style="display: inline">
<strong>Название новости</strong>
<br/>
Краткое описание (макс. 75 символов)
</span>
</li>
<!-- </Новость 1> -->
<!-- <Новость 2> -->
<li class="sliderImage" style="display: none">
<a href="../Ссылка на новость">
<img src="../Картинка" alt=""/>
</a>
<span class="top" style="display: none">
<strong>Название новости</strong>
<br/>
Краткое описание (макс. 75 символов)
</span>
</li>
<!-- </Новость 2> -->
<div class="clear sliderImage"/>
</ul>
</div>
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
- Добавил: edik2009
- Просмотров : 3504
- Загрузок : 754
- Добавлено: 05.11.2019
- Категория: Другие скрипты
| Всего комментариев: 0 | |



















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837