Главная » Скрипты для uCoz » Другие скрипты » Слайдер изображений (Горизонтальный информер)
Слайдер изображений (Горизонтальный информер)
· ·
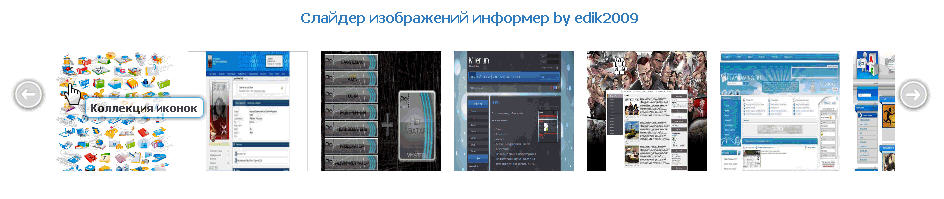
Отличный слайдер изображений адаптированный под юкоз (информером) с выводом случайных новостей. Подайдет для сайтов любой направленности и тематики.
И так приступим к установке:
1. Создаем информер с такими параметрами как на картинке

2. Удалям все с информера и вставляем это:
Запоминаем код информера( в моем случае $MYINF_16$)
3. По месту где будет стоять слайдер ставим это:
<script type="text/javascript" src="/slayder/csteror.js"></script><table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tbody><tr><td style="padding:3px;"><div class="eTitle" style="text-align:center;">Слайдер изображений информер by edik2009</div>
<div class="eMessage" style="text-align:center;clear:both;padding-top:2px;padding-bottom:2px;"><div class="infiniteCarousel">
<div class="wrapper">
<ul>
<script type="text/javascript" src="http://ucozmania.ru/informer/16-1"></script>
</ul> </div> <br>
</div></div></td></tr></tbody></table><br>
<STYLE type="text/css"><!-- .infiniteCarousel
{
position:relative
}
.infiniteCarousel .wrapper
{
width:315px;
overflow:auto;
min-height:10em;
margin:0 40px;
top:0
}
.infiniteCarousel .wrapper ul
{
width:9999px;
list-style-image:none;
list-style-position:outside;
list-style-type:none;
margin:0;
padding:0;
top:0
}
.infiniteCarousel ul li
{
display:block;
float:left;
padding:10px;
height:81px;
width:113px
}
.infiniteCarousel ul li a img
{
display:block
}
.infiniteCarousel .arrow
{
display:block;
height:36px;
width:37px;
background:url(/slayder/arrow.png) no-repeat 0 0;
text-indent:-999px;
cursor:pointer;
top:36px;
position:absolute
}
.infiniteCarousel .forward
{
background-position:0 0;
right:3px
}
.infiniteCarousel .back
{
background-position:0 -72px;
left:5px
}
.infiniteCarousel .forward:hover
{
background-position:0 -36px
}
.infiniteCarousel .back:hover
{
background-position:0 -108px
} --></STYLE>
В <script type="text/javascript" src="http://ucozmania.ru/informer/16-1"></script> - заменяем на свой.
Оталось только скачать архив, создать папку "slayder" залить содержимое архива.
Автор адаптации под юкоз: edik2009
Последние темы на форуме:
И так приступим к установке:
1. Создаем информер с такими параметрами как на картинке

2. Удалям все с информера и вставляем это:
Code
<li><a href="../$ENTRY_URL$" title="$TITLE$"><img src="../$IMG_URL1$" border="0" width="120" height="140"></a></li>
Запоминаем код информера( в моем случае $MYINF_16$)
3. По месту где будет стоять слайдер ставим это:
Code
<script type="text/javascript" src="/slayder/csteror.js"></script><table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tbody><tr><td style="padding:3px;"><div class="eTitle" style="text-align:center;">Слайдер изображений информер by edik2009</div>
<div class="eMessage" style="text-align:center;clear:both;padding-top:2px;padding-bottom:2px;"><div class="infiniteCarousel">
<div class="wrapper">
<ul>
<script type="text/javascript" src="http://ucozmania.ru/informer/16-1"></script>
</ul> </div> <br>
</div></div></td></tr></tbody></table><br>
<STYLE type="text/css"><!-- .infiniteCarousel
{
position:relative
}
.infiniteCarousel .wrapper
{
width:315px;
overflow:auto;
min-height:10em;
margin:0 40px;
top:0
}
.infiniteCarousel .wrapper ul
{
width:9999px;
list-style-image:none;
list-style-position:outside;
list-style-type:none;
margin:0;
padding:0;
top:0
}
.infiniteCarousel ul li
{
display:block;
float:left;
padding:10px;
height:81px;
width:113px
}
.infiniteCarousel ul li a img
{
display:block
}
.infiniteCarousel .arrow
{
display:block;
height:36px;
width:37px;
background:url(/slayder/arrow.png) no-repeat 0 0;
text-indent:-999px;
cursor:pointer;
top:36px;
position:absolute
}
.infiniteCarousel .forward
{
background-position:0 0;
right:3px
}
.infiniteCarousel .back
{
background-position:0 -72px;
left:5px
}
.infiniteCarousel .forward:hover
{
background-position:0 -36px
}
.infiniteCarousel .back:hover
{
background-position:0 -108px
} --></STYLE>
В <script type="text/javascript" src="http://ucozmania.ru/informer/16-1"></script> - заменяем на свой.
Оталось только скачать архив, создать папку "slayder" залить содержимое архива.
Автор адаптации под юкоз: edik2009
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
- Добавил: edik2009
- Просмотров : 5987
- Загрузок : 864
- Добавлено: 05.11.2019
- Категория: Другие скрипты
| Всего комментариев: 3 | ||
| ||





















 А как поставить все фото с фотоальбома и ссылки на них??? А как поставить все фото с фотоальбома и ссылки на них???
А как поставить все фото с фотоальбома и ссылки на них??? А как поставить все фото с фотоальбома и ссылки на них??? Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837