Главная » Скрипты для uCoz » Другие скрипты » 10-бальный рейтинг материала для uCoz
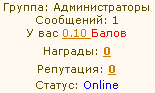
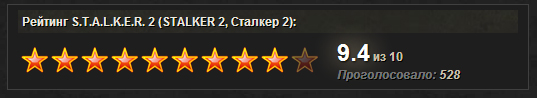
10-бальный рейтинг материала для uCoz
·
Привет всем!
Сегодня решил разукрасить свой сайт красивой формой голосования за материал.
Изменения:
- 10 бальная система голосования
- Видоизменение звезд
Особенности:
- Комуникабельное расположение данных
- Валидный, кроссбраузерный и короткий код
- Никаких скриптов, только CSS и HTML
"ЦВЕТОВУЮ ГАММУ МОЖНО МЕНЯТЬ ПОД СЕБЯ. ВСЕ СТИЛИ В КОДЕ."
Инструкция:
Этот код ставим в то место на странице материала и комментариев, где хотим видеть рейтинг:
<!-- Решения от ◊ǺłmằŹ◊, Best-Studio -->
<style>
div.gf {
margin: 10px 0px 10px 0px;
padding: 5px 10px 5px 10px;
border: 1px solid #404040;
background: #1e1e1e;
text-align:justify;
}
</style>
<div class="gf">
<div style="background:url('http://www.game-fort.com/images/milliongames/bg-h2.gif');padding:4px;margin-bottom:3px;font-weight:bold;color:#eee9e0;"> Рейтинг $ENTRY_TITLE$:</div>
<table><tbody><tr><td>
<?$RSTARS$('30','http://www.game-fort.com/icons/17.png','1')?></td>
<td style="padding-left:15px;"><shadoow><font style="font-size:24px;"><? $RATING$*2 ?></font></shadoow><font style="color:#ccc1aa;"> из 10</font><br><i>Проголосовало: <font style="color:#ccc1aa;">$RATED$</font></i></td></tr></tbody></table>
</div>
<link type="text/css" rel="StyleSheet" href="http://www.game-fort.com/css/u-star-rating.css" />
Автор: ◊ǺłmằŹ◊
Последние темы на форуме:
Сегодня решил разукрасить свой сайт красивой формой голосования за материал.
Изменения:
- 10 бальная система голосования
- Видоизменение звезд
Особенности:
- Комуникабельное расположение данных
- Валидный, кроссбраузерный и короткий код
- Никаких скриптов, только CSS и HTML
"ЦВЕТОВУЮ ГАММУ МОЖНО МЕНЯТЬ ПОД СЕБЯ. ВСЕ СТИЛИ В КОДЕ."
Инструкция:
Этот код ставим в то место на странице материала и комментариев, где хотим видеть рейтинг:
Code
<!-- Решения от ◊ǺłmằŹ◊, Best-Studio -->
<style>
div.gf {
margin: 10px 0px 10px 0px;
padding: 5px 10px 5px 10px;
border: 1px solid #404040;
background: #1e1e1e;
text-align:justify;
}
</style>
<div class="gf">
<div style="background:url('http://www.game-fort.com/images/milliongames/bg-h2.gif');padding:4px;margin-bottom:3px;font-weight:bold;color:#eee9e0;"> Рейтинг $ENTRY_TITLE$:</div>
<table><tbody><tr><td>
<?$RSTARS$('30','http://www.game-fort.com/icons/17.png','1')?></td>
<td style="padding-left:15px;"><shadoow><font style="font-size:24px;"><? $RATING$*2 ?></font></shadoow><font style="color:#ccc1aa;"> из 10</font><br><i>Проголосовало: <font style="color:#ccc1aa;">$RATED$</font></i></td></tr></tbody></table>
</div>
<link type="text/css" rel="StyleSheet" href="http://www.game-fort.com/css/u-star-rating.css" />
Автор: ◊ǺłmằŹ◊
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
- Добавил: Alamogoro
- Просмотров : 5505
- Загрузок : 0
- Добавлено: 22.10.2019
- Категория: Другие скрипты
| Всего комментариев: 1 | |
|
| |



















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837