Главная » Шаблоны для uCoz » Музыка » Самый функциональный шаблон на тему музыки для UCOZ
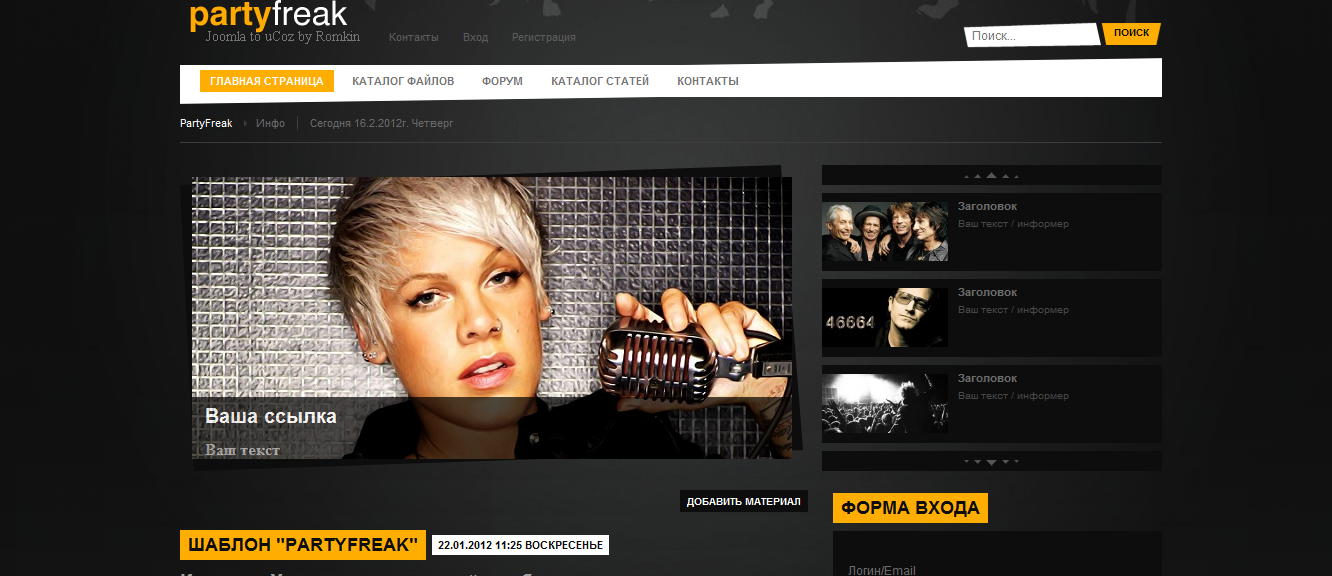
Самый функциональный шаблон на тему музыки для UCOZ
· ·
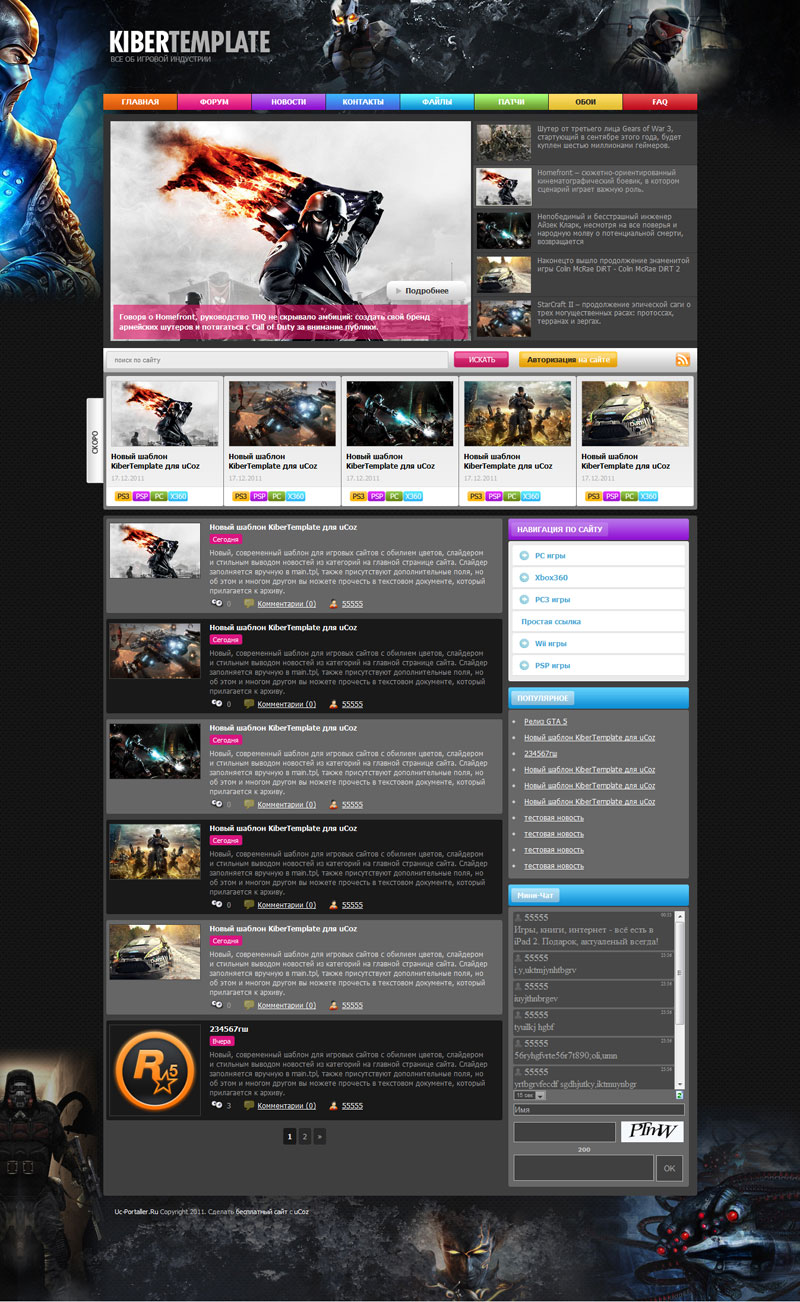
Представляю к Вашему вниманию шаблон "PartyFreak", который выполнен в темных тонах, и имеет 3 цветовых решения тем (золотистый, синий и красный).
Готовы 4 шаблона оформления:
- PartyFreak Gold
- PartyFreak Blue
- PartyFreak Red
- PartyFreak ALL
Состояние разработки:
- Шаблон сайта + конструктор
- Пользователи (полностью)
- Комментарии (полностью)
- Поиск (полностью) + добавлено графическое оформление.
- Новости сайта (полностью)
- Каталог файлов (полностью)
- Почтовые формы (Обратная связь)
УСТАНОВКА ШАБЛОНА
1. Заливаем файлы/папки на сайт:
bbcodes, css, images, profile, s3Slider
Внимание! Для тех, кто выбрал шаблон PartyFreak ALL:
- добавлена папка js
- при установке шаблона в конструкторе укажите полный путь к папке со скриптом!!!
Пример:
Код: Получить код
<script src="http://ВАШ_САЙТ.РУ/js/styleswitch.js" type="text/javascript"></script>
2. Заходим в Панели Управления.И первое, что нужно сделать - это установить значение тега . Данный тег необходим для того, чтобы браузер понимал, как следует интерпретировать/понимать текущую веб-страницу. И так, в ПУ открываем категорию "Редактор страниц" -> Общие настройки, и в самом низу вставляем ниже приведенный тег :
Код: Получить код
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Сохраняем изменения.
3. Теперь можно создать Глобальные блоки. Глобальный блоки служат для разбивки сайта на блоки. И так, заходим в Управление дизайном -> Глобальные блоки и создаем блоки под названиями: MENU, DEMO и FOOTERNAV. В архиве со скаченным шаблоном есть папка "Глобальные блоки". Открывайте текстовые файлы под на именными блоками, копируйте код и вставляйте код в шаблоны блоков и нажмите кнопку "Сохранить". Готово.
4. Теперь идем в ПУ -> Управление дизайном -> Конструктор шаблонов и устанавливаем сам шаблон.
Сохраняем изменения. Шаблон применен к вашим модулям, отлично!
5. Перед тем, как устанавливать остальные страницы шаблона, давайте настроим наш сайт под шаблон "PartyFreak" зайдем в ПУ -> Пользователи -> Настройки модуля.
В открывшихся настройках выполняем следующие действия:
- Персональную страницу пользователя открывать: В новом окне (простом)
- Информация, выводимая на странице со списком пользователей: отмечаем галочками оба столбца следующую выводимую информацию:
Аватар | Логин | Группа | Ранг | Дата регистрации | Страна | Город
Сохраняем изменения. Отлично!
Теперь переходим в настройки: Ранги пользователей.
Выбор типа иконок: выбираем набор иконок -свой набор-\ Устанавливаем ссылку к папке с иконками, которая находиться у нас в папке ../images/profile/rnk (Пример ссылки: http://ВАШ_САЙТ/images/profile/rnk )
Сохраняем изменения. Отлично...
Зайдем в ПУ -> Новости сайта -> Настройка модуля.
В открывшихся настройках выполняем следующие действия:
- Поля для добавления материалов: отмечаем галочками следующую выводимую информацию:
Сохраняем изменения. Отлично!
Переходим в раздел "Замена стандартных надписей" и заменяем дополнительные поля на:
Дополнительное поле 1 -> Ссылка на изображение
Сохраняем изменения.
Зайдем в ПУ -> Каталог файлов -> Настройка модуля.
В открывшихся настройках выполняем следующие действия:
- активируем дополнительное поле
-> Ссылка на источник материала
и переименовываем его в -
Ссылка на источник материала -> Ссылка на изображение
Сохраняем изменения.
6. Включаем конструктор, далее жмем на значок шестерёнки сверху справа над блоком "МЕНЮ САЙТА",
далее идем на вкладку HTML удаляем все что там есть и вставляем код:
<ul class="menu">
<li class="parent item1"><a href="/"><span>Главная страница</span></a></li>
<li class="parent item2"><a href="/load"><span>Каталог файлов</span></a></li>
<li class="parent item3"><a href="/publ"><span>Каталог статей</span></a></li>
<li class="parent item4"><a href="/index/0-3"><span>Обратная связь</span></a></li>
<li class="parent item5"><a href="/forum"><span>Форум</span></a></li>
<li class="parent item6"><a href="/blog/"><span>Блог</span></a></li>
</ul>
Сохраняем изменения.
Последние темы на форуме:
Готовы 4 шаблона оформления:
- PartyFreak Gold
- PartyFreak Blue
- PartyFreak Red
- PartyFreak ALL
Состояние разработки:
- Шаблон сайта + конструктор
- Пользователи (полностью)
- Комментарии (полностью)
- Поиск (полностью) + добавлено графическое оформление.
- Новости сайта (полностью)
- Каталог файлов (полностью)
- Почтовые формы (Обратная связь)
УСТАНОВКА ШАБЛОНА
1. Заливаем файлы/папки на сайт:
bbcodes, css, images, profile, s3Slider
Внимание! Для тех, кто выбрал шаблон PartyFreak ALL:
- добавлена папка js
- при установке шаблона в конструкторе укажите полный путь к папке со скриптом!!!
Пример:
Код: Получить код
<script src="http://ВАШ_САЙТ.РУ/js/styleswitch.js" type="text/javascript"></script>
2. Заходим в Панели Управления.И первое, что нужно сделать - это установить значение тега . Данный тег необходим для того, чтобы браузер понимал, как следует интерпретировать/понимать текущую веб-страницу. И так, в ПУ открываем категорию "Редактор страниц" -> Общие настройки, и в самом низу вставляем ниже приведенный тег :
Код: Получить код
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Сохраняем изменения.
3. Теперь можно создать Глобальные блоки. Глобальный блоки служат для разбивки сайта на блоки. И так, заходим в Управление дизайном -> Глобальные блоки и создаем блоки под названиями: MENU, DEMO и FOOTERNAV. В архиве со скаченным шаблоном есть папка "Глобальные блоки". Открывайте текстовые файлы под на именными блоками, копируйте код и вставляйте код в шаблоны блоков и нажмите кнопку "Сохранить". Готово.
4. Теперь идем в ПУ -> Управление дизайном -> Конструктор шаблонов и устанавливаем сам шаблон.
Сохраняем изменения. Шаблон применен к вашим модулям, отлично!
5. Перед тем, как устанавливать остальные страницы шаблона, давайте настроим наш сайт под шаблон "PartyFreak" зайдем в ПУ -> Пользователи -> Настройки модуля.
В открывшихся настройках выполняем следующие действия:
- Персональную страницу пользователя открывать: В новом окне (простом)
- Информация, выводимая на странице со списком пользователей: отмечаем галочками оба столбца следующую выводимую информацию:
Аватар | Логин | Группа | Ранг | Дата регистрации | Страна | Город
Сохраняем изменения. Отлично!
Теперь переходим в настройки: Ранги пользователей.
Выбор типа иконок: выбираем набор иконок -свой набор-\ Устанавливаем ссылку к папке с иконками, которая находиться у нас в папке ../images/profile/rnk (Пример ссылки: http://ВАШ_САЙТ/images/profile/rnk )
Сохраняем изменения. Отлично...
Зайдем в ПУ -> Новости сайта -> Настройка модуля.
В открывшихся настройках выполняем следующие действия:
- Поля для добавления материалов: отмечаем галочками следующую выводимую информацию:
Сохраняем изменения. Отлично!
Переходим в раздел "Замена стандартных надписей" и заменяем дополнительные поля на:
Дополнительное поле 1 -> Ссылка на изображение
Сохраняем изменения.
Зайдем в ПУ -> Каталог файлов -> Настройка модуля.
В открывшихся настройках выполняем следующие действия:
- активируем дополнительное поле
-> Ссылка на источник материала
и переименовываем его в -
Ссылка на источник материала -> Ссылка на изображение
Сохраняем изменения.
6. Включаем конструктор, далее жмем на значок шестерёнки сверху справа над блоком "МЕНЮ САЙТА",
далее идем на вкладку HTML удаляем все что там есть и вставляем код:
<ul class="menu">
<li class="parent item1"><a href="/"><span>Главная страница</span></a></li>
<li class="parent item2"><a href="/load"><span>Каталог файлов</span></a></li>
<li class="parent item3"><a href="/publ"><span>Каталог статей</span></a></li>
<li class="parent item4"><a href="/index/0-3"><span>Обратная связь</span></a></li>
<li class="parent item5"><a href="/forum"><span>Форум</span></a></li>
<li class="parent item6"><a href="/blog/"><span>Блог</span></a></li>
</ul>
Сохраняем изменения.
Последние темы на форуме:
| Почтовые акки с паролями | |
| Общение "часть 2 " | |
| Обмен регистрациями (Бесплатная раскрутка вашего сайта) | |
| Требуются Модераторы и Журналисты | |
| Оцените HD - кинотеатр | |
| Всего комментариев: 1 | |
|
| |




















 Яндекс тИЦ: 30
Яндекс тИЦ: 30 Google PR: 2
Google PR: 2 Показы: 4837
Показы: 4837