|
Если вы хотите общаться на форуме, напишите МНЕ в лс: Активируй аккаунт!!!!!!!
[ Последние 100 ответов на форуме · Всё для CSS · Новые сообщения · Участники · Правила форума · Поиск · RSS ] |
|
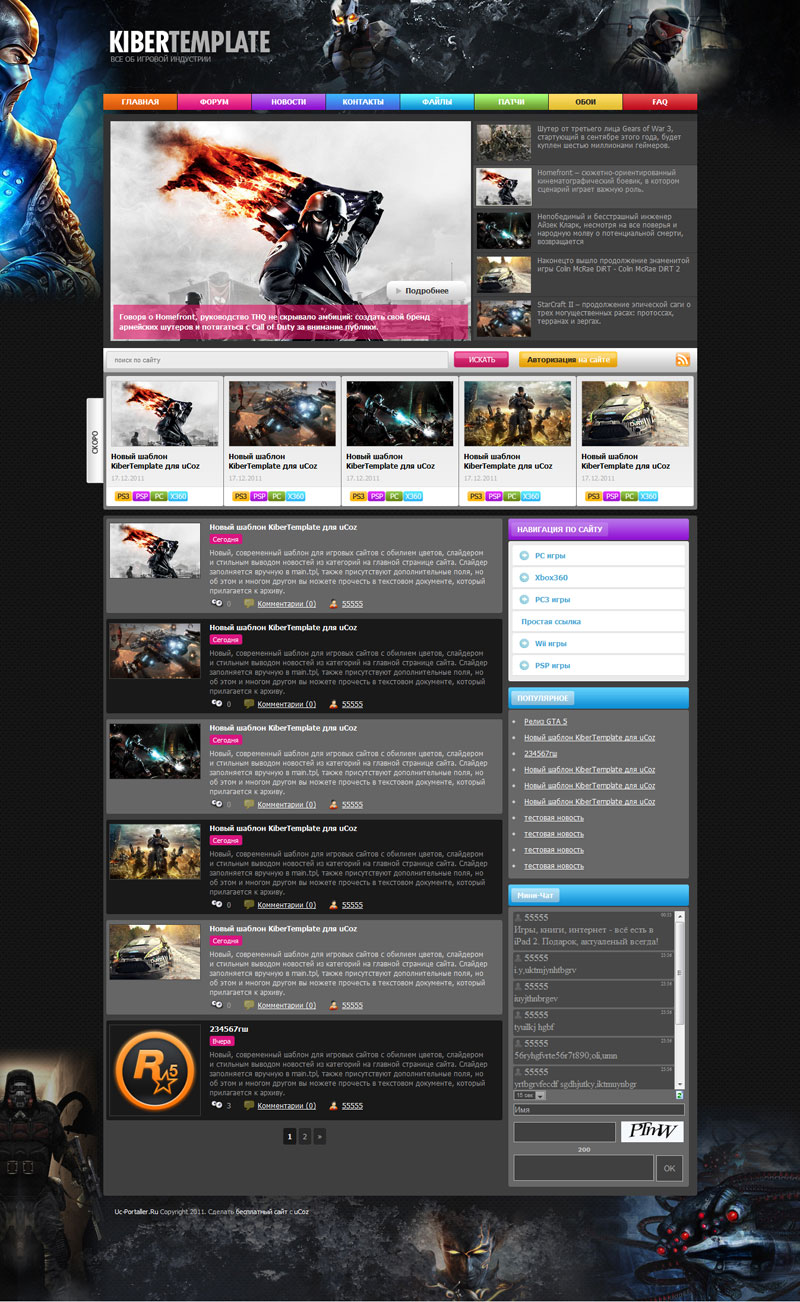
| Форум веб-мастеров ucoz » Раздел uCoz » Настройка ucoz » Как адаптировать шаблон DLЕ под uCoz (В корзину переместил EvilDM) |
| Как адаптировать шаблон DLЕ под uCoz | |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
|
| |||
| |||